Меловая надпись. Реалистичная надпись мелом на зелёной доске
Содержание
27 марта 2015 | Опубликовано в Уроки | Нет комментариев »
 Типографика, нарисованная мелом очень популярна. Однако далеко не все хорошо управляются мелом, да и школьную доску не в каждом доме найдешь. Сегодня мы с вами будем создавать шикарный типографический эффект при помощи подручных средств и электронных инструментов. Для начала мы создадим сам концепт в Illustrator, затем при помощи интересной технике превратим работу в рисунок мелом.
Типографика, нарисованная мелом очень популярна. Однако далеко не все хорошо управляются мелом, да и школьную доску не в каждом доме найдешь. Сегодня мы с вами будем создавать шикарный типографический эффект при помощи подручных средств и электронных инструментов. Для начала мы создадим сам концепт в Illustrator, затем при помощи интересной технике превратим работу в рисунок мелом.

Изюминка этого урока в том, что мы скомбинируем работу за компьютером и рисование руками. Конечно, есть способ сделать все в графических редакторах, однако добиться столь реалистичного эффекта, как в нашем уроке, удастся вряд ли.

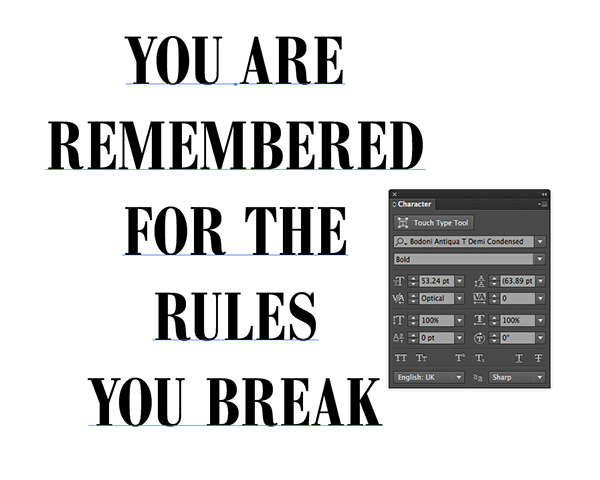
Итак, начнем. Откройте Adobe Illustrator и создайте концепт, который хотите превратить в рисунок мелом. На этом этапе мы будем пользоваться благами ПО, которое позволяет нам применять и отменять действия, в то время как в реальной жизни, от штрихов так просто не избавиться. Введите ваш текст и выберите любимый шрифт.

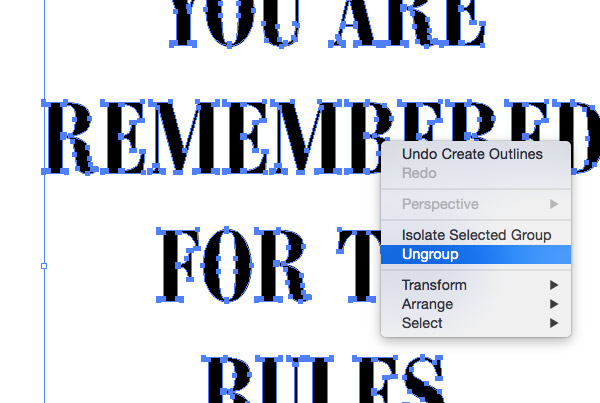
Конвертируйте текст в кривые при помощи комбинации клавиш CMD/Ctrl+Shift+O, затем кликните правой кнопкой по тексту и выберите Ungroup/Разгруппировать, чтобы разделить надпись на отдельные буквы.

Растяните выделение поверх каждого слова или группы слов и нажимайте CMD/Ctrl+G, чтобы сгруппировать их.

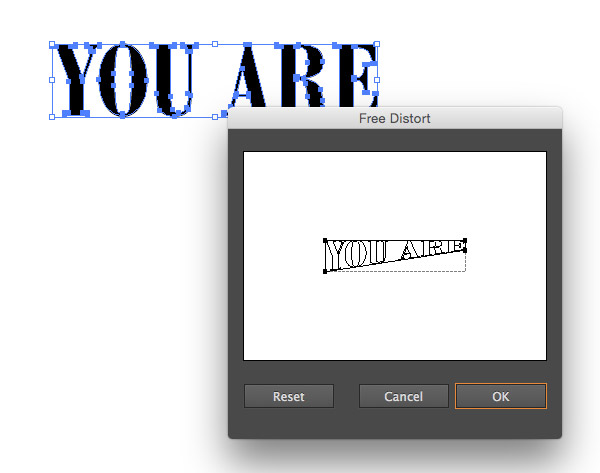
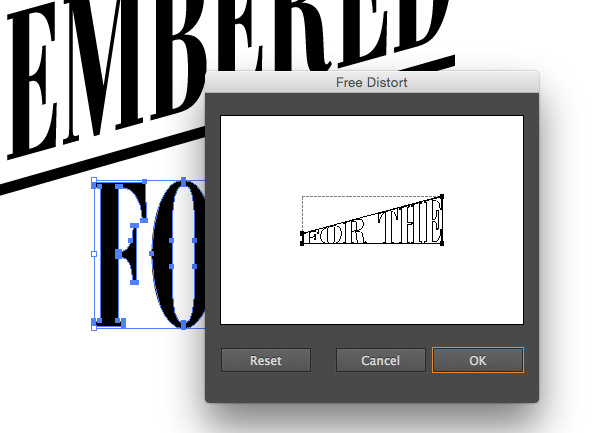
Выделите первую группу слов и в меню выберите Effect > Distort & Transform > Free Distort/Эффект>Исказить и трансформировать>Произвольное искажение. Поднимите нижнюю правую точку выше, чтобы исказить группу текста.

Вообще-то подобное искажение текста обычно нежелательно, являясь своеобразной дизайнерской бестактностью, но в нашем случае работа будет практически рукописной, поэтому мы можем себе это позволить. Масштабируйте текст по вертикали, чтобы ужать его немного.

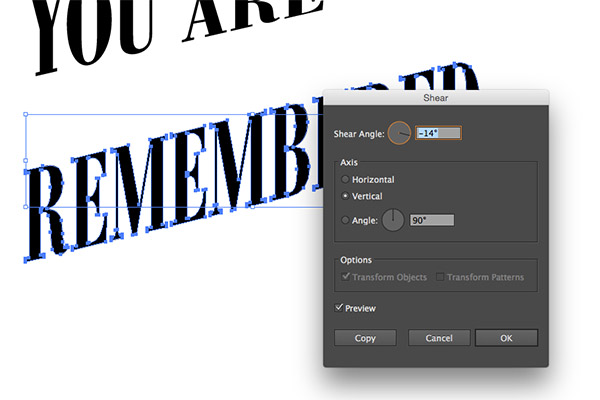
Возьмемся за следующую группу из нашего текста. Выделите ее и в меню выберите Object > Transform > Shear/Объект>Трансформировать>Наклон. Укажите угол, совпадающий с углом скоса предыдущей группы.

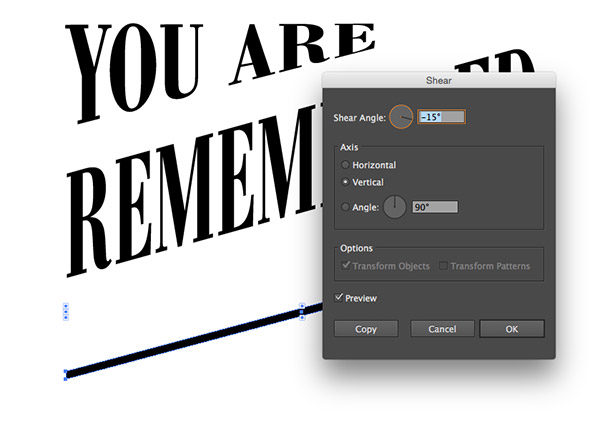
Нарисуйте тонкий прямоугольник под текстом и примените к нему трансформацию Shear/Наклон, повторив угол наклона текста. Дублируйте прямоугольник и обрамите им вторую группу текста. Инструментом Pen/Перо нарисуйте треугольник, чтобы заполнить пустое пространство в правом верхнем углу.

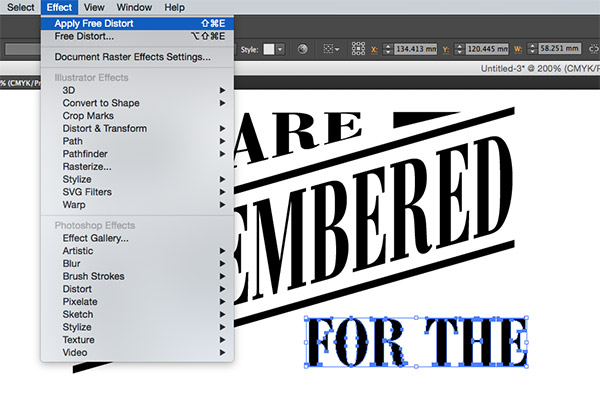
Выделите третью группу текста и в меню выберите Effect > Apply Free Distort/Эффект>Применить произвольное искажение, чтобы применить эффект с теми же параметрами, что мы выбрали ранее. 
Временно измените цвет текста, чтобы вам было удобнее подогнать третью группу под размеры первой.

Откройте палитру Appearance/Оформление и кликните по по эффекту Free Distort/Произвольное искажение. Переместите верхнюю левую точку так, чтобы создать параллель прямоугольнику. Затем переместите нижнюю правую точку обратно на оригинальную позицию.

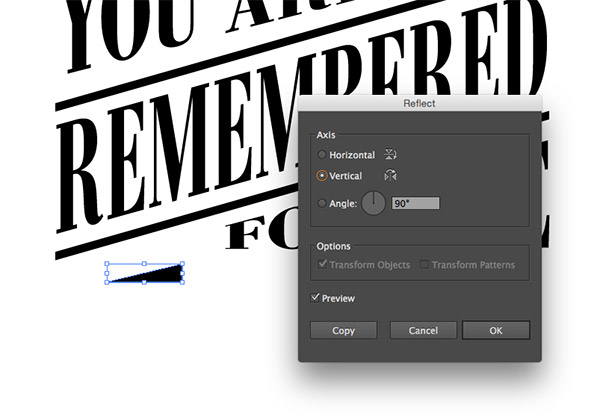
Вы можете дублировать любые элементы, нарисованные ранее, и отражать их, чтобы добиться симметричного дизайна и заполнить пустые места.

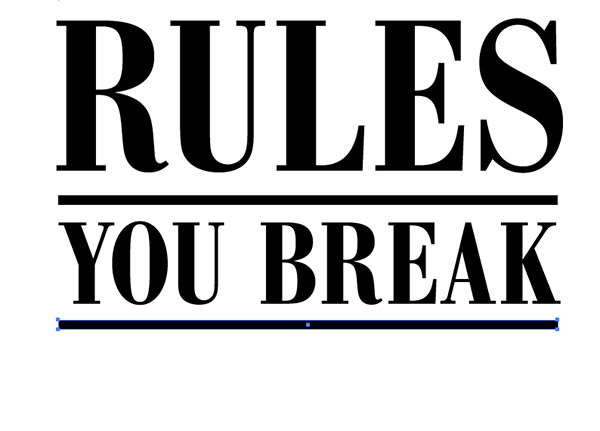
Масштабируйте следующую группу слов, чтобы она совпала по ширине с нашим дизайном. Расположите группу так, чтобы между ней и предыдущим текстом было такое же расстояние как между остальными элементами.

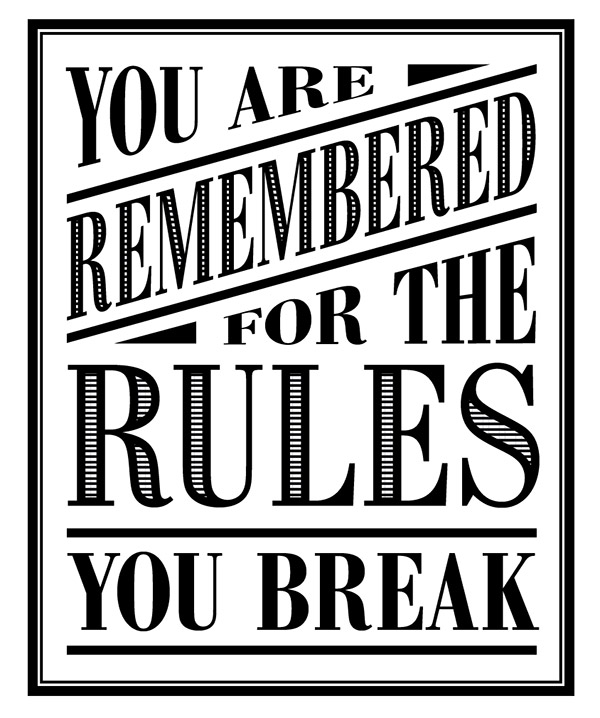
Завершаем концепт последним словом, масштабированным и выровненным по остальным элементам. При помощи узких прямоугольников сделайте дизайн интереснее.

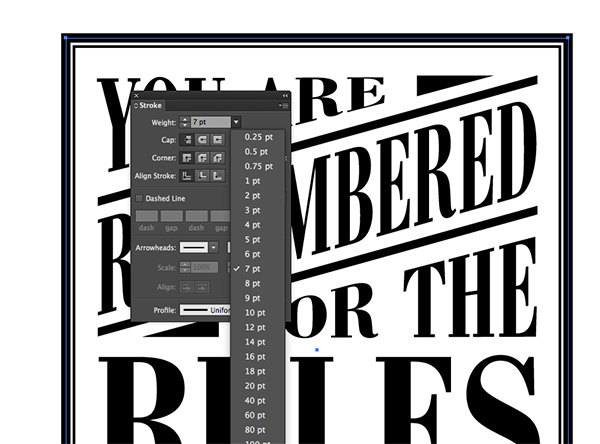
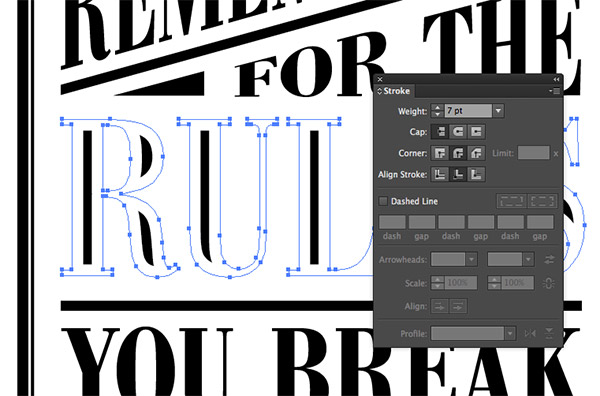
Нарисуйте прямоугольник вокруг работы. Укажите ему отсутствие заливки и обводку в 7pt. Копируйте (CMD/Ctrl+C) прямоугольник, затем вставьте копию на передний план (CMD/Ctrl+F). Удерживая ALT, масштабируйте копию, сделав ее меньше. Снизьте толщину обводки до 2pt.

Выделите одно из самых больших слов, копируйте его (CMD/Ctrl+C), затем укажите объекту тонкую белую обводку с закругленными углами и выравнивание внутрь.

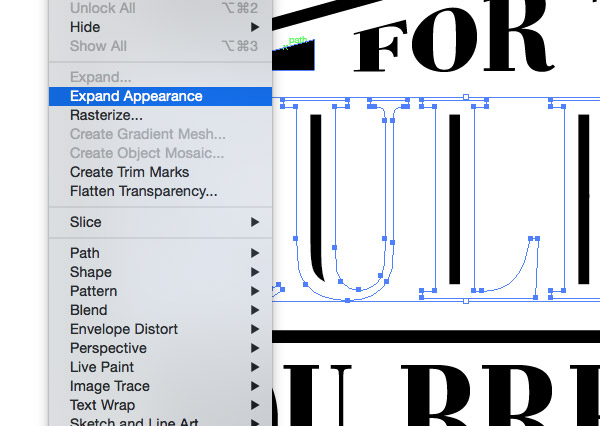
В меню выберите Object > Expand Appearance/Объект>Разобрать оформление, затем кликните по группе правой кнопкой и выберите Ungroup/Рагруппировать, чтобы разбить группу на отдельные символы.

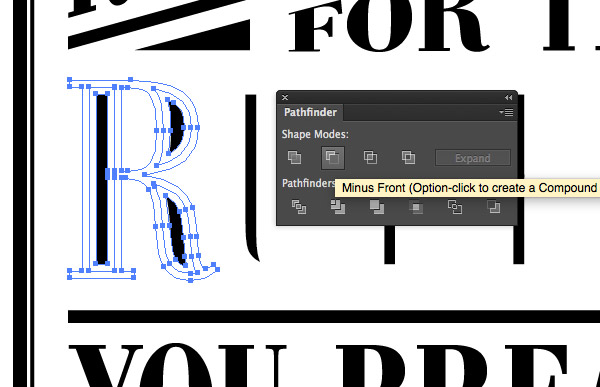
Поочередно выделяйте каждую букву и нажимайте кнопку Minus Front/Минус в палитре Pathfinder/Обработка контура. После этого у вас должны остаться только внутренние части букв.

Сгруппируйте все что осталось, смените для них цвет обводки на белый, затем нажмите CMD/Ctrl+B, чтобы вставить на задний план ранее скопированный текст.

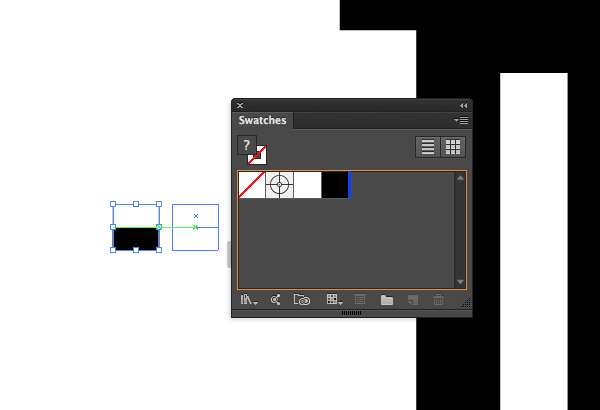
Где-нибудь в документе нарисуйте маленький черный квадрат. Нажмите CMD/Ctrl+C и CMD/Ctrl+F, чтобы создать копию, затем уменьшите копию в половину оригинала (включите Smart Guides/Быстрые направляющие, чтобы сделать все точно). Укажите меньшей фигуре белый цвет заливки, выделите оба объекта и перетащите их в палитру Swatches/Образцы.

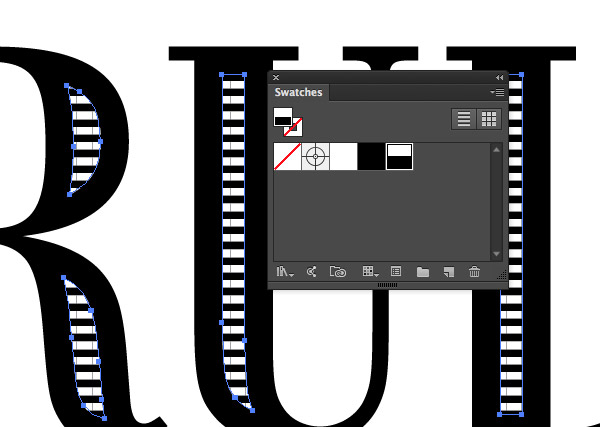
Примените этот образец к внутренним фрагментам букв, чтобы придать им крутой винтажный стиль.

Используйте этот прием, чтобы оформить при желании и другой текст, также сделайте последние штрихи для завершения дизайна.

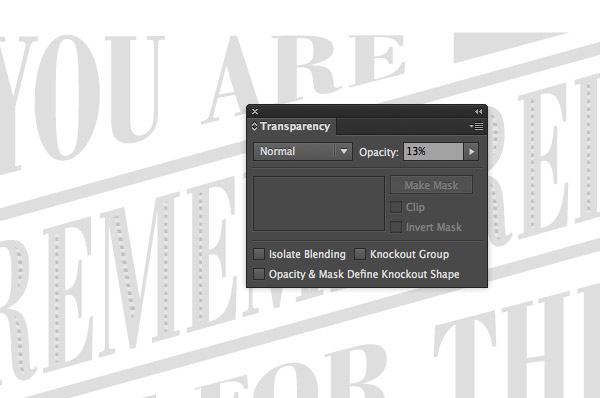
Выделите все элементы типографики, сгруппируйте их и снизьте opacity/непрозрачность примерно до 15%.

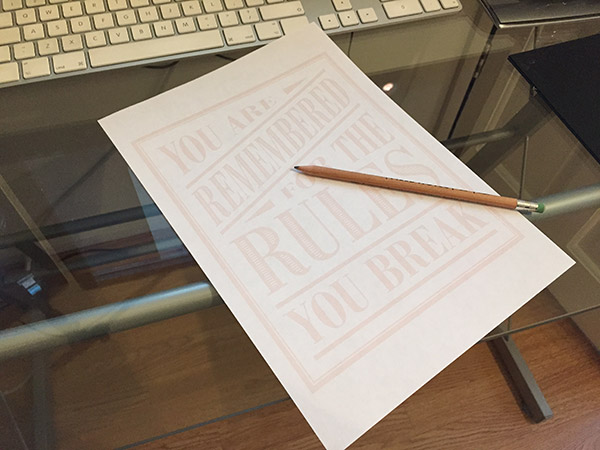
Распечатайте работу. Дизайн должен быть еле виден на бумаге, благодаря сниженной непрозрачности. Теперь найдите старый добрый карандаш.

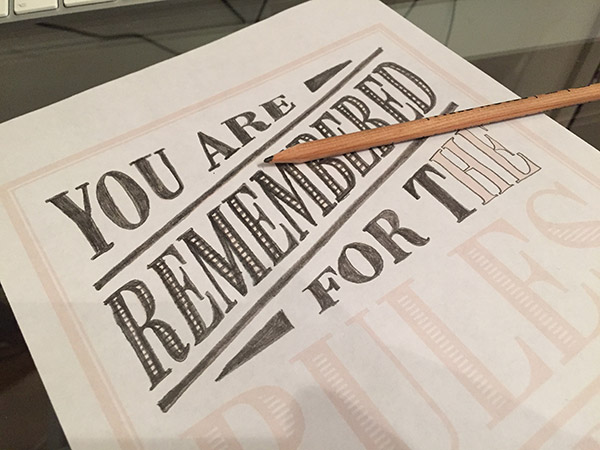
Небольшими штрихами начинайте аккуратно обрисовывать работу. Этот шаг позволит нам сделать из электронного эффекта работу в стиле выполнения от руки.

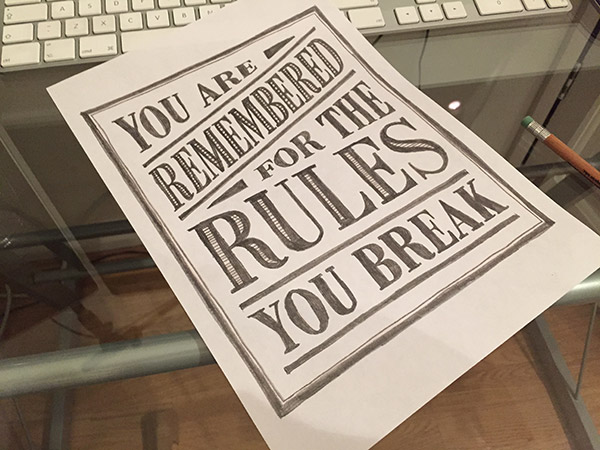
После того как вы обвели всю работу, отсканируйте ее. Работа выглядит так же, как созданная в Illustrator, но теперь она выглядит как нарисованная от руки из-за неточных, неэлектронных штрихов. Кто же знает что вы ее обрисовывали? Мы никому не расскажем )

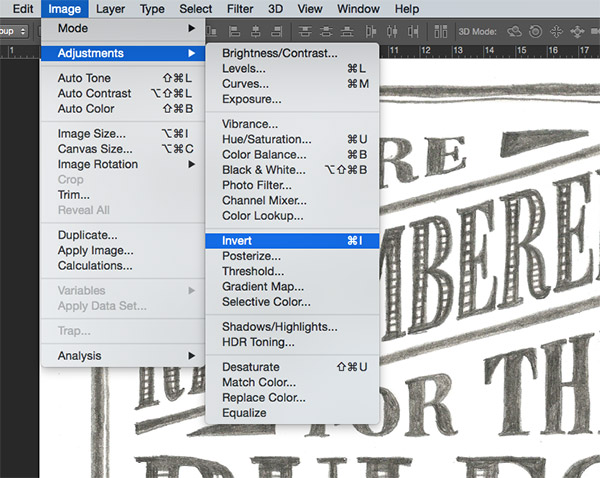
Откройте отсканированную работу в Adobe Photoshop и в меню выберите Image > Adjustments > Invert/Изображение>Коррекция >Инвертировать. После этого выберите в меню Image > Adjustments > Desaturate/Изображение>Коррекция>Обесцветить, чтобы убрать цветность из работы.

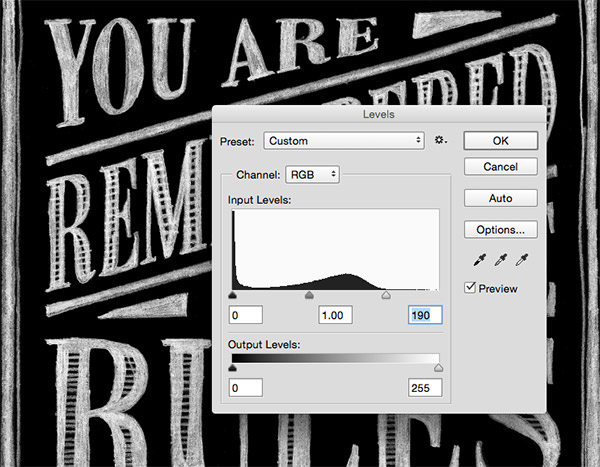
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и переместите бегунок светлых оттенков к началу гистограммы.

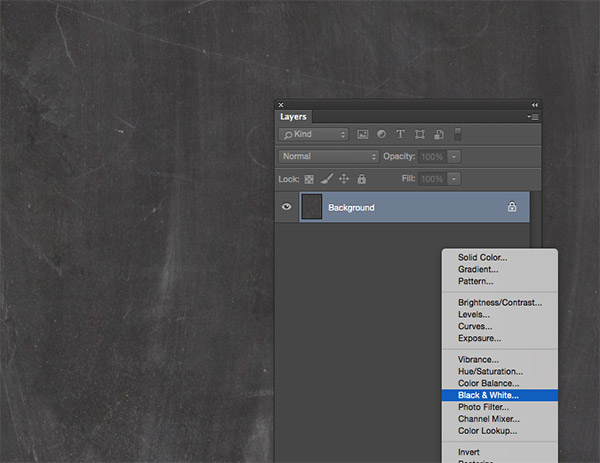
Скачайте текстуру школьной доски, затем при помощи этих советов по коррекции текстур выровняйте тона. Примените корректирующий слой Black and White/Черный и Белый, чтобы убрать цветность из текстуры.

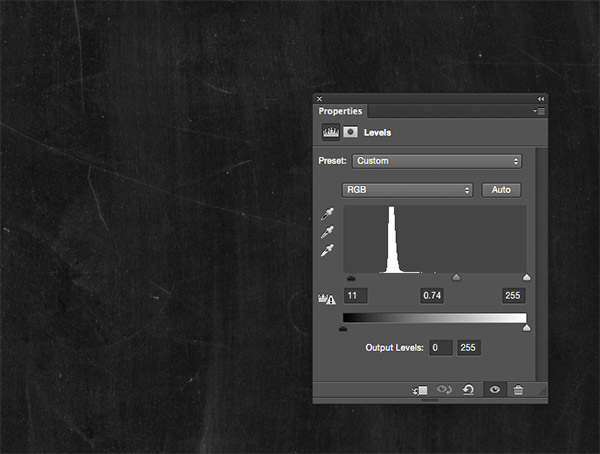
Добавьте корректирующий слой Levels/Уровни и переместите бегунки темных и средних тонов, чтобы затемнить текстуру.

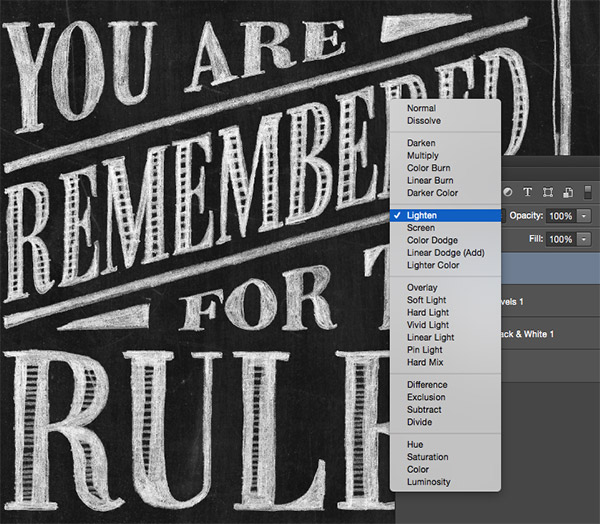
Вставьте поверх текстуры доски нашу работу и смените ее режим наложения (blending mode) на Lighten/Замена светлым, чтобы сделать черный фон прозрачным.

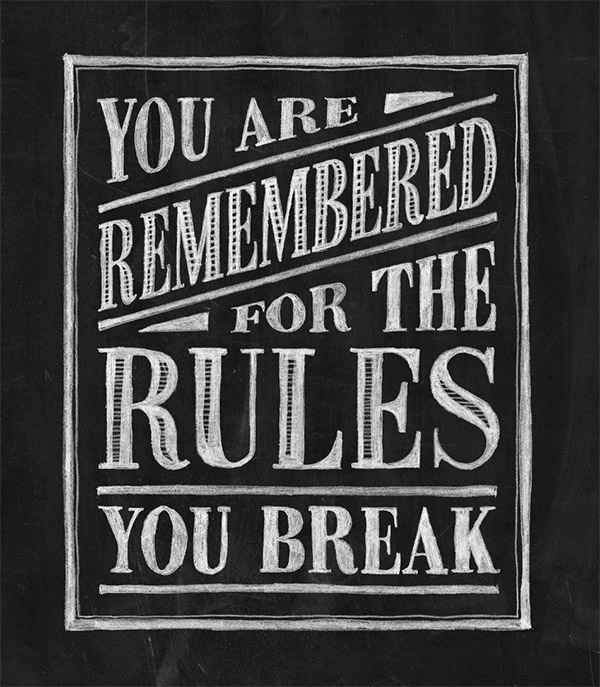
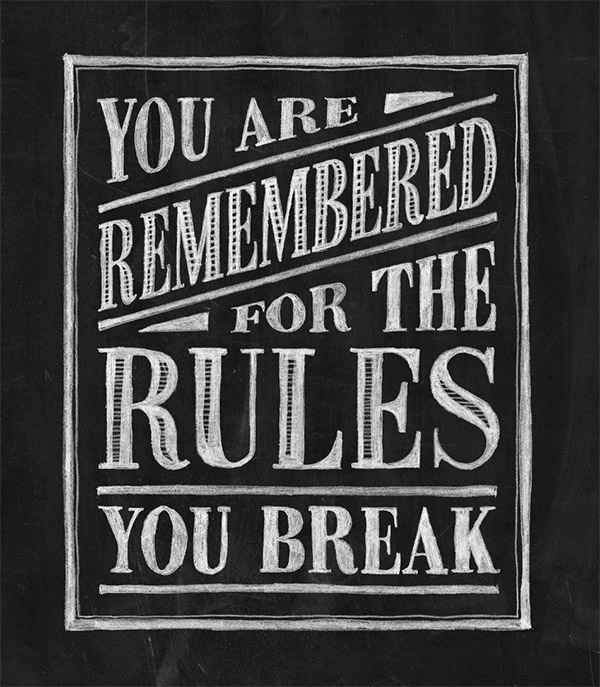
В итоге у вас получится очень реалистичный эффект надписи мелом! Используйте эту технику для создания подобных работ и не только типографических!
Как красиво писать на грифельной доске: 2 лучших способа
После того, как грифельная краска стала популярна в интерьерном дизайне, во многих домах можно встретить различные элементы, — от табличек до целых стен, — на которых можно писать мелом. В этом посте мы расскажем, как сделать грифельную доску красивым элементом декора, а не просто местом для заметок и детского творчества.
Чем писать
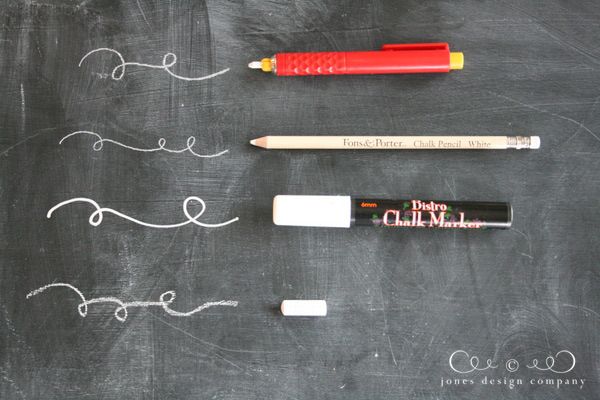
Ответ на этот вопрос кажется очевидным — конечно же мелом! Однако производители проявили фантазию: кроме мела разного размера и цвета существуют меловые карандаши, меловые маркеры и даже меловые краски. Выбор инструментария очень важен для конечного результата.


Маркер — идеален для небольших надписей и тонких четких линий, но надписи получаются без характерной текстуры мела. Его удобнее и приятнее держать в руках. Если покупаете такой, учтите, что не все маркеры одинаково хорошо стираются — лучше поэкспериментировать на менее заметном участке.
Меловую краску можно сделать своими руками, потерев на мелкой терке обычный мелок и смешав получившийся порошок с санитарным гелем для рук до консистенции сиропа. Краска незаменима для закрашивания трафаретов и больших участков.

Обычные мелки тоже можно сделать приятнее: разнообразные держатели мелков, которые сейчас совсем несложно найти и купить, не будут оставлять сухость на пальцах.
Что изобразить
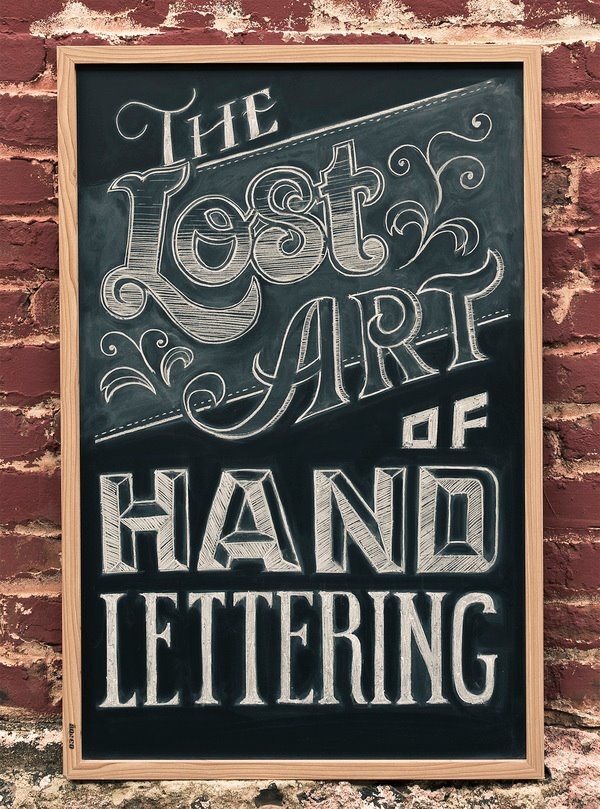
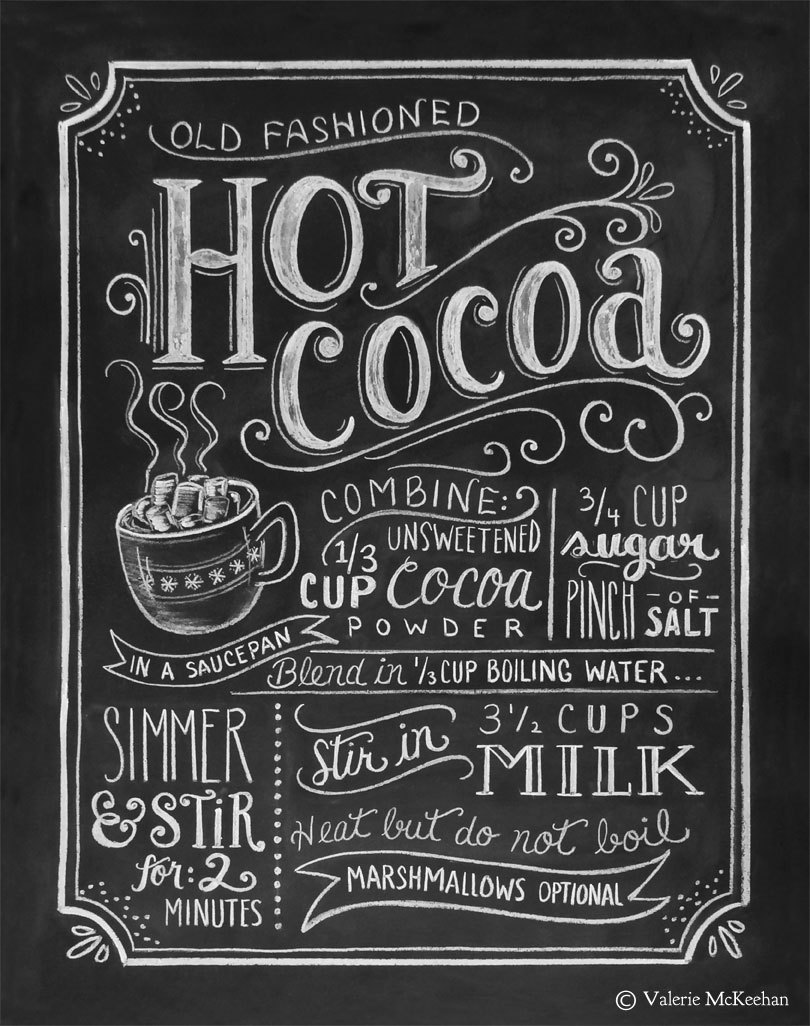
На грифельной поверхности можно просто рисовать, импровизируя, записывать свои мысли и рецепты или оставлять послания домочадцам. Однако такое творчество может выглядеть небрежно и не служить на пользу интерьера. Часто эталоном оформления грифельной стены становятся кафе — стены в современных заведениях расписаны красивыми шрифтами в разных сочетаниях и дополнены рисунками.



Сделать красивый леттеринг на доске от руки человеку без специального образования и опыта практически невозможно, поэтому просто найдите заготовку в интернете или составьте свою композицию из разных шрифтов в любимом графическом редакторе. Как перенести это художественное великолепие на стену или доску мы и расскажем далее.



Способ 1. Трафарет
Этот метод подойдет лучше всего для крупных надписей или повторяющихся элементов. Трафарет можно распечатать на плотной бумаге и прорезать самостоятельно, купить готовых или заказать изготовление в типографии. Преимущество последних двух в возможности многоразового использования.
Для нанесения изображения с помощью трафарета используйте меловую краску или маркеры. Преимущество мела перед обычной краской в том, что если не получится с первого раза — ничего страшного, просто смываете участок и переделываете. Границы можно будет также подправить влажной ватной палочкой.

Способ 2. Копирка
Этот способ чуть сложнее в реализации, зато открывает больше возможностей, ведь изготовление большого количества трафаретов затратно. Вам понадобится распечатанная надпись или изображение, скотч, графит, карандаш и тонкий мел или меловой маркер.
- заштрихуйте заднюю сторону листа бумаги графитом (можно заменить мелом, но он больше испачкает поверхность вокруг);
- переверните лист и приклейте скотчем к грифельной поверхности;
- обведите изображение карандашом, сильно нажимая;
- отклейте лист — на поверхности останется контур изображения;
- аккуратно обведите и закрасьте его мелом;
- поправьте неаккуратные участки мокрой ватной палочкой.

Дайджест Квартблога
Очевидное — невероятное: как менять комнату по сезонам — Вместе со сменой сезонов появляется желание внести изменения и в свою жизнь. Именно поэтому Квартблог собрал множество стильных DIY-идей для декора комнаты для каждого сезона отдельно.
Суккуленты : виды милых толстячков и уход за ними — Самая полная инструкция по уходу за суккулентами в домашних условиях. Покажем примеры растений в интерьере.
Серый в интерьере: энциклопедия цвета — Мы разобрались с серым цветом и теперь знаем точно, с чем сочетать, в каких стилях его можно смело применять, и готовы показать вам самый полный гид по гармоничному использованию серого в интерьере.
Философия лофта : самый полный год по стилю — Квартблог сделал самый полный гид по стилю лофт в интерьере, который поможет понять философию стиля, определиться с материалами и дизайном, а также покажет фото самых интересных примеров индустриального жилья.
Комнатный бамбук : разбираем самое важное по уходу — Квартблог расскажет, как правильно ухаживать за домашним бамбуком, как его закрутить и почему могут пожелтеть листочки.
Создание реалистичной надписи мелом

Типографика, нарисованная мелом очень популярна. Однако далеко не все хорошо управляются мелом, да и школьную доску не в каждом доме найдешь.
Сегодня мы с вами будем создавать красивую типографику с реалистичным эффектом мела, используя при этом подручные средства и Adobe Photoshop/Illustrator. Для начала мы создадим сам концепт в Illustrator, затем при помощи интересной технике превратим работу в рисунок мелом.

Изюминка этого урока в том, что мы скомбинируем работу за компьютером и рисование руками. Конечно, есть способ сделать все в графических редакторах, однако добиться столь реалистичного эффекта, как в нашем уроке, удастся вряд ли.

Итак, начнем. Откройте Adobe Illustrator и создайте концепт, который хотите превратить в рисунок мелом. На этом этапе мы будем пользоваться благами ПО, которое позволяет нам применять и отменять действия, в то время как в реальной жизни, от штрихов так просто не избавиться. Введите ваш текст и выберите любимый шрифт.

Конвертируйте текст в кривые при помощи комбинации клавиш CMD/Ctrl+Shift+O, затем кликните правой кнопкой по тексту и выберите Ungroup/Разгруппировать, чтобы разделить надпись на отдельные буквы.

Растяните выделение поверх каждого слова или группы слов и нажимайте CMD/Ctrl+G, чтобы сгруппировать их.

Выделите первую группу слов и в меню выберите Effect > Distort & Transform > Free Distort/Эффект>Исказить и трансформировать>Произвольное искажение. Поднимите нижнюю правую точку выше, чтобы исказить группу текста.

Вообще-то подобное искажение текста обычно нежелательно, являясь своеобразной дизайнерской бестактностью, но в нашем случае работа будет практически рукописной, поэтому мы можем себе это позволить. Масштабируйте текст по вертикали, чтобы ужать его немного.

Возьмемся за следующую группу из нашего текста. Выделите ее и в меню выберите Object > Transform > Shear/Объект>Трансформировать>Наклон. Укажите угол, совпадающий с углом скоса предыдущей группы.

Нарисуйте тонкий прямоугольник под текстом и примените к нему трансформацию Shear/Наклон, повторив угол наклона текста. Дублируйте прямоугольник и обрамите им вторую группу текста. Инструментом Pen/Перо нарисуйте треугольник, чтобы заполнить пустое пространство в правом верхнем углу.

Выделите третью группу текста и в меню выберите Effect > Apply Free Distort/Эффект>Применить произвольное искажение, чтобы применить эффект с теми же параметрами, что мы выбрали ранее.

Временно измените цвет текста, чтобы вам было удобнее подогнать третью группу под размеры первой.

Откройте палитру Appearance/Оформление и кликните по по эффекту Free Distort/Произвольное искажение. Переместите верхнюю левую точку так, чтобы создать параллель прямоугольнику. Затем переместите нижнюю правую точку обратно на оригинальную позицию.

Вы можете дублировать любые элементы, нарисованные ранее, и отражать их, чтобы добиться симметричного дизайна и заполнить пустые места.

Масштабируйте следующую группу слов, чтобы она совпала по ширине с нашим дизайном. Расположите группу так, чтобы между ней и предыдущим текстом было такое же расстояние как между остальными элементами.

Завершаем концепт последним словом, масштабированным и выровненным по остальным элементам. При помощи узких прямоугольников сделайте дизайн интереснее.

Нарисуйте прямоугольник вокруг работы. Укажите ему отсутствие заливки и обводку в 7pt. Копируйте (CMD/Ctrl+C) прямоугольник, затем вставьте копию на передний план (CMD/Ctrl+F). Удерживая ALT, масштабируйте копию, сделав ее меньше. Снизьте толщину обводки до 2pt.

Выделите одно из самых больших слов, копируйте его (CMD/Ctrl+C), затем укажите объекту тонкую белую обводку с закругленными углами и выравнивание внутрь.

В меню выберите Object > Expand Appearance/Объект>Разобрать оформление, затем кликните по группе правой кнопкой и выберите Ungroup/Рагруппировать, чтобы разбить группу на отдельные символы.

Поочередно выделяйте каждую букву и нажимайте кнопку Minus Front/Минус в палитре Pathfinder/Обработка контура. После этого у вас должны остаться только внутренние части букв.

Сгруппируйте все что осталось, смените для них цвет обводки на белый, затем нажмите CMD/Ctrl+B, чтобы вставить на задний план ранее скопированный текст.

Где-нибудь в документе нарисуйте маленький черный квадрат. Нажмите CMD/Ctrl+C и CMD/Ctrl+F, чтобы создать копию, затем уменьшите копию в половину оригинала (включите Smart Guides/Быстрые направляющие, чтобы сделать все точно). Укажите меньшей фигуре белый цвет заливки, выделите оба объекта и перетащите их в палитру Swatches/Образцы.

Примените этот образец к внутренним фрагментам букв, чтобы придать им крутой винтажный стиль.

Используйте этот прием, чтобы оформить при желании и другой текст, также сделайте последние штрихи для завершения дизайна.

Выделите все элементы типографики, сгруппируйте их и снизьте opacity/непрозрачность примерно до 15%.

Распечатайте работу. Дизайн должен быть еле виден на бумаге, благодаря сниженной непрозрачности. Теперь найдите старый добрый карандаш.

Небольшими штрихами начинайте аккуратно обрисовывать работу. Этот шаг позволит нам сделать из электронного эффекта работу в стиле выполнения от руки.

После того как вы обвели всю работу, отсканируйте ее. Работа выглядит так же, как созданная в Illustrator, но теперь она выглядит как нарисованная от руки из-за неточных, неэлектронных штрихов. Кто же знает что вы ее обрисовывали? Мы никому не расскажем )

Откройте отсканированную работу в Adobe Photoshop и в меню выберите Image > Adjustments > Invert/Изображение>Коррекция >Инвертировать. После этого выберите в меню Image > Adjustments > Desaturate/Изображение>Коррекция>Обесцветить, чтобы убрать цветность из работы.

В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и переместите бегунок светлых оттенков к началу гистограммы.

Скачайте текстуру школьной доски, затем при помощи этих советов по коррекции текстур выровняйте тона. Примените корректирующий слой Black and White/Черный и Белый, чтобы убрать цветность из текстуры.

Добавьте корректирующий слой Levels/Уровни и переместите бегунки темных и средних тонов, чтобы затемнить текстуру.

Вставьте поверх текстуры доски нашу работу и смените ее режим наложения (blending mode) на Lighten/Замена светлым, чтобы сделать черный фон прозрачным.

В итоге у вас получится очень реалистичный эффект надписи мелом!
Используйте эту технику для создания подобных работ и не только типографических!
Источники:
http://www.dejurka.ru/tutorial/realistic-chalk-lettering-effectchalk-effect/
http://kvartblog.ru/blog/kak-krasivo-pisat-na-grifelnoj-doske-2-luchshih-sposoba/
http://planet-design.com.ua/2015/03/28/sozdanie-realistichnoj-nadpisi-melom/



